Perkembangan dunia web design sangatlah pesat, salah satu dari kemajuan perkembangan desain web itu adalah 'Font Ikon'. Jika dulu untuk menampilkan sebuah icon di laman web harus menggunakan media gambar yang biasanya membuat lambat loading web tersebt, maka dengan hadirnya font ikon para developer tidak perlu lagi menggunakan media gambar untuk menampilkan icon melainkan hanya dengan menggunakan font saja.
Idenya adalah untuk mengambil satu set ikon atau Piktogram yang biasanya akan diimplementasikan sebagai file gambar atau vektor dan kemudian mengubahnya menjadi font.
Metode ini dinilai jauh lebih baik dan efisien dari pada menggunakan gambar ataupun vector, karena font ikon dapat memuat sebuah laman 14% lebih cepat ketimbang gambar dan dapat menjadi 90% lebih kecil dari file SVG yang secara otomatis akan lebih menghemat bandwitch.
Baca Juga
kami telah membuat daftar singkat daftar situs penyedia font ikon yang populer dikalangan desainer web dan mungkin menjadi favorit anda. Berikut daftar situs penyedia font ikon terbaik :
jika anda mempunyai reverensi lain silahkan tambahkan di kolom komentar di bawah !
Pada awalnya font awesome dirancang untuk bekerja dengan sempurna dengan Bootstrap namun sekarang font awesome juga sudah bisa dipakai di Html. font ikon ini merupakan yang paling populer dikalangan desainer web dan kamipun juga memakainya.
untuk contoh langsung bisa anda lihat di situs web ini.

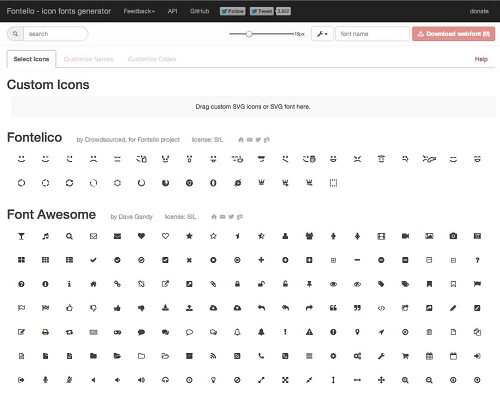
Berbeda dengan Font Awesome, Fontello sebenarnya adalah alat yang memungkinkan Anda untuk dengan mudah mengumpulkan huruf icon Anda sendiri berdasarkan dari sejumlah sumber penyedia font ikon, termasuk:
Entypo,
Font Awesome,
Iconic dan
Brandico. jadi lebih mempercepat loading karena yang di load hanya ikon yang dipakai saja.
Untuk yang satu ini kami sendiri tidak pernah mencobanya karena saya kirang mengerti dengan apa yang di jelaskan di situsnya, di situsnya di sebutkan
"Designed to work on web sites at sizes down to 18 pixels, but best at higher than 24 pixels." Bagian ini lah yang tidak kami mengerti, dan juga update terakhir font ini adalah tahun 2013 itu berarti sudah dua tahun tidak pernah di update.
Satu lagi set font ikon yang dibuat dengan grapic yang bersih untuk digunakan sebagai webfont. untuk penggunaan hampir sama dengan font awesome hanya saja typicons hanya menyediakan 36 set ikon lebih sedikit dibanding font awesome.
Foundation Icon Fonts 2 : Dibuatt oleh ZURB.com, Foundation Icon Fonts 3 menyediakan 283 font ikon yang bisa anda gunakan secara gratis.
Pictonic menyediakan lebih dari 2300+ koleksi ikon, namun sayangnya pictonic tidak bisa digunakan secara gratis hanya sekitar 230 ikon saja yang dapat digunakan secara bebas. Untuk dapat menggunakan pictonic secara keseluruhan anda harus membayar sebesar $ 160 dollar.
Pictos menyediakan 2 pilihan dalam penggunaannya pertama dengan cara menanamkan langsung di bagian CSS dengan perintah @font-face{} seperti font ikon diatas atau dengan cara mengambil kangsung melalui
server Pictos dengan cara subscribe terlebih dahulu. Namun Pictos tidaklah gratis, untuk menggunakannya anda harus membelinya dahulu sebesar $ 49 atau sekitar Rp. 600.000an.
Menggunakan Font icon memungkinkan desainer untuk dapat menyesuaikan ukuran, warna dan bayangan ikon mereka dengan mudah dan cepat, dapat menghemat waktu pengerjaan.
** Sebaiknya sebelum megunakan font icon diatas terlebih dahulu baca lisensi dan ketentuan yang mereka gunakan.